As part of my presentation The Science Behind Great User Interfaces (see the previous posting), I take some time to discuss a little about the integration between developers and designers. For my surprise, this topic generates lots of questions and late emails asking me about further literature and/or training. As I am not an expert in the topic, I will give you my personal experiences (please jump in here and share your stories). Let’s go then!
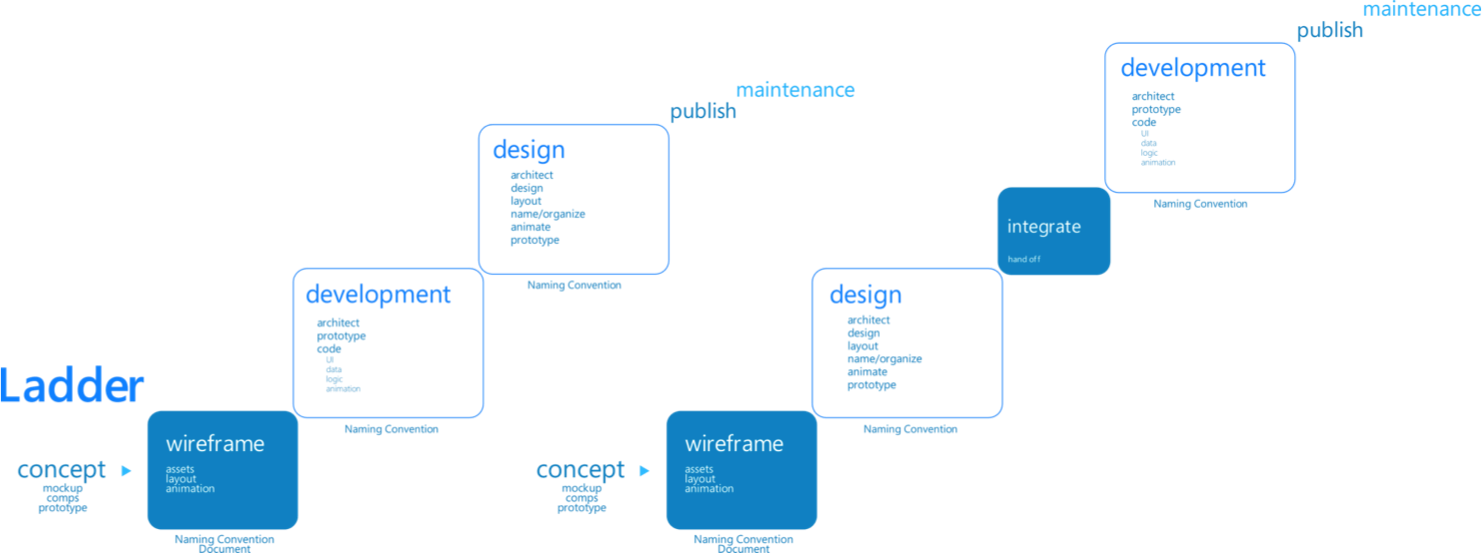
Scenario 1 – The Ladder Integration Model (by the way, thanks Arturo Toledo for the beautiful diagrams, used in the slide, explaining the models)
So, you have your company and a new project in your hands. Like in many similar projects, you probably call your development team (1 or more developer), discussed the aim, defined the main features, and start to build the first prototypes. After that, you have another meeting with your customer, present the progresses and, oops! your clients did not get lots of things you built, and was confused with some interactions. “No problem Mr. Customer, our designers are working in the new user interface that will be great!”. You come back to your office thinking: “where in Earth am I going to find a designer to help me here?”. Luckily you hire a designer that will try to build a better user experience using the bones of your current application. Fortunately, some interactions can be solved. Sadly, others cannot without blowing your timelines or project costs. You go back to your customer and tell him that “some features are like this by design”, hoping that he/she accepts this explanation because, “at the end, it is working and doing the function my customer asked for”.
This is the ladder model. You define everything with your developer team (in some minor cases, the opposite, all the definitions come from designers), and involve designers just at the end phases, mainly during usability tests, hoping they can do miracles and solve technological and/or interaction problems found by customers and, even worse, in some cases discovered even early by the development team. In its defense, this model is the easiest one to implement, very predictable (for the good or the bad) and, in many but not all cases, cost effective (you do not have to hire a full time designer, hiring them on demand only).
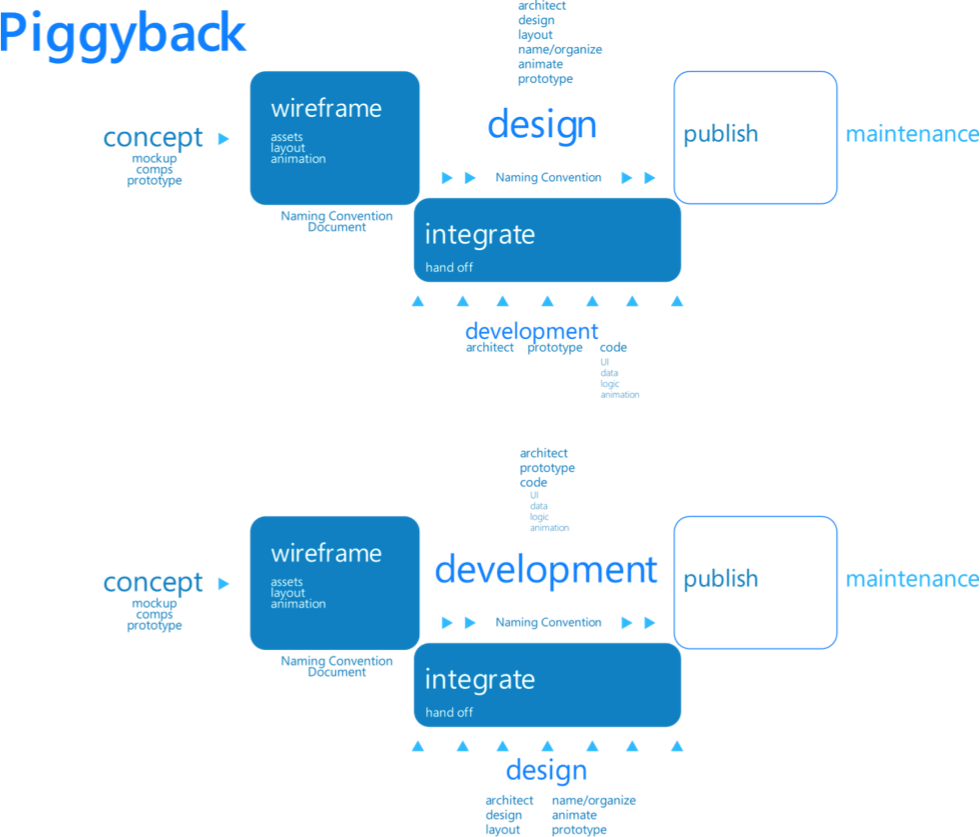
Scenario 2 – The Piggyback Model
So, you have your company and a new project in your hands. Your project management team analysis the scope, define the main features, call the design (or the development) team (whichever is the most important in your company), and ask them to start the design (from now on I will use the design team as the strongest one just to exemplify the model). Every time the designer finish, let’s say, a button, he asks a developer to create to code. This way, piece by piece you start to have your app. You may say “what is the problem of this model, as every thing sounds perfect?”.
There are some problems with this model. Like the ladder, one team tends to have more power than the other, which can make decisions based not on real needs but people interests. Also, the time to market in general is longer than expected because, every time someone needs something, they have to start the process again. Add to that different work times from developers and designers to this equation, and you can see the size of the mess (you know this scene, right?):
9AM
[DEVELOPER on the phone]: Hey designer, I need to test a new build and I must have a new button right now!
[DESIGNER moaning] Dude, are you crazy? Is is 9AM in the morning? Don’t you sleep? I was in the office yesterday till 3AM! Can’t you use a previous version of my button?
3PM
[DESIGNER in the office checking the new build] Hey dev, are you crazy? You killed my interface with this ugly, jagged button!
[DEVELOPER] Man, take it easy! It is your previous button! I just resized it and change the color using my Paint! Don’t you liked it? Well, if you don’t like, build me a new one!
Scenario 3 – The Parallel Model
So, you have your company and a new project in your hands. Your team, with developer and designer participants, discuss and agrees on the concept. Some mockups are done and tested to guarantee the best user interactions are selected. Nobody writes a line of code or a high def prototype yet (more on prototypes in a future posting). With the agreed mockup, the team builds a naming convention document (basically a document describing all application/screen elements, giving them names, types, etc), and share it with all production components. In a small team, a shared folder is created (I suggest a Live Mesh project because you can work online no matter in the office or not) and people start to code in parallel (large teams probably use tools like Visual Studio Team System, or similar).
Besides a naming convention document made in Word, in later phases of planning, you can use also a more visual version of it:

“I want to be part of that!”, you main say aloud. Unfortunately this model has its drawbacks either. It requires structured teams, a project owner with good understanding of design and development (he/she is the bridge between the two teams, especially in conflict topics), and a good amount of planning before code (how many developers do you know that think first, code second? Don’t get me wrong here but, when I am coding, I would rather be in from of my editor! So are most of the developers I know!)
What is better for me?
To be honest, there is no right answer to this question. As mentioned above, every model (for sure there are others) has advantages and problems. My suggestions are, no matter the size of your company:
- First of all, organize yourself. If you do not have yet basic project management infrastructure, select one (it can be a file server with folders by project, or, like mentioned before, a project folder using Live Mesh), and implement it with your team.
- Try to spend more time on planning, instead of jumping to Visual Studio, Photoshop, or whatever is your development choice. Some experts suggests to dedicate at least 20% of the project time on planning.
- After agree in your mockups (I will cover the user experience planning in a future post), try to establish and share a naming convention document.
- If you have both design and dev team inside, involve them in the planning phase. Not only great ideas can come from them but, even more important, they can alert about things they are not able to do (due lack of training, experience, tools, etc) yet. It is better not present a fancy new 4D navigational idea to a customer, instead of having your project sold due this great idea and have no means to implement it.
- Have constant checkpoints with both designers and developers.
- Evaluate your team. Which model are they using currently? Are they ready for the parallel model? Be honest with you and them. Maybe it is better to fix small issues in your current way of doing things before to try a large next step.
Hope this topic was valuable. I am planning to cover a real case in the following posts (from concept to delivery) but I am open to your suggestions. Please feel free to use the new Contact page and send me your questions. Saying that, if not comes, check here next week: Do you REALLY know your customer?